Wordpress Abstand Zwischen Header Und Content
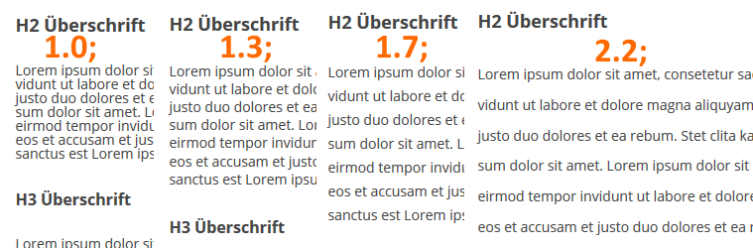
Inkonsistente Lücke zwischen Zahl und Text 2 Das Zeichen 1 und manchmal 7 würde normalerweise in den meisten Schriftarten beabstandet sein. Es ist immer ein weißer Balken zu sehen und trotz googeln und Einfügen von CSS Code ins Stylecss Child Theme konnte ich das Problem nicht lösen.
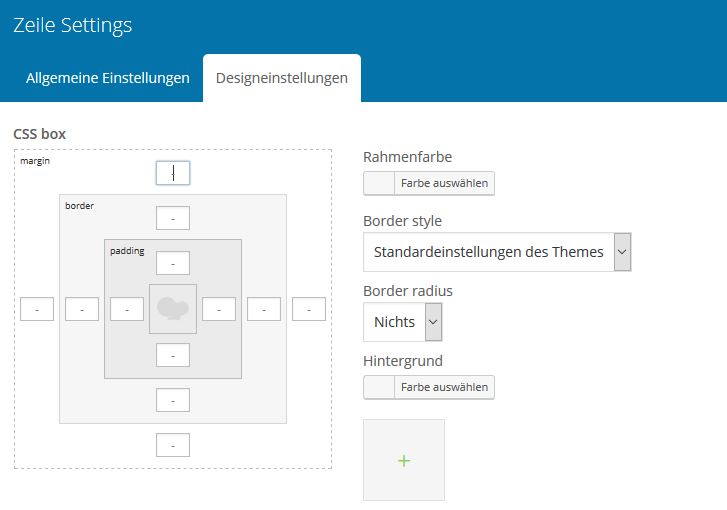
 So Konfigurieren Sie Zeilen In Divi Builder
So Konfigurieren Sie Zeilen In Divi Builder
Posted a reply to Lücke zwischen Header und Content verringern on the site Support-Foren.

Wordpress abstand zwischen header und content. Age Cache-Control Expires Vary und X-Cache beziehen sich auf das Caching Zwischenspeicherung der Datei. Ich bin wirklich absolute Anfängerin daher freue ich mich über jeden Tipp. Denn das Vermengen von Text und Bildern ist in HTML nicht ganz so einfach wie in Microsoft Word.
Ich hab so einen unschönen Abstand zwischen Header und dem User-Menü kann mir jemand sagen welche CSS-Definition dafür zuständig ist. Jedoch habe ich einen Abstand zwischen Head und Content und zwischen Content und Footer - den will ich weghaben - nur wie. Eines der wichtigsten Kapitel in unseren WordPress-Workshops nimmt das Thema Einfügen Ausrichten und Positionieren von Bildern ein.
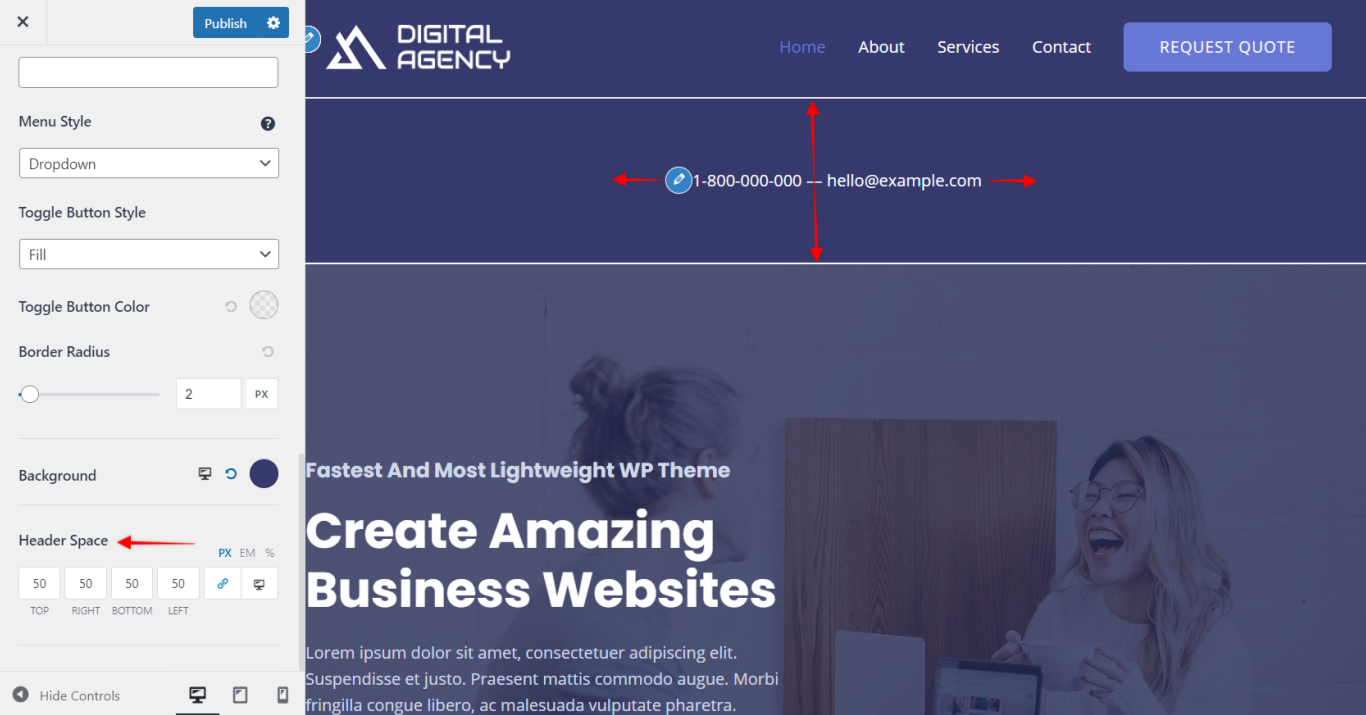
Page Content Padding bestimmt den Abstand der Inhalte zwischen Header und Footer. Hallo ihr lieben Helferlein. Css - zeilenabstand - wordpress abstand zwischen header und content.
Hallo Leute habe mit WP nen eigenes Theme gebaut was eher der Funktionalität als der optischen dient. You can then open it in a code editor and make any changes you need to. Content-Length ist die Dateigröße in Bytes.
Beides nimmt mi nach meiner Ansicht zu viel Platz weg. How to Edit the headerphp File in a Code Editor. Twenty fourteen Abstände verkleinern.
Danach gebe ich den Namen und klicke auf Menü erstellen. Abstand zwischen Menü und Inhalt verringern. Hier alles an Code was ich habe für den Header.
For that matter there are three new options which make it really convenient to align the content as per your liking. Adittmar vor 11 Monaten 1 Woche. The widgets are equi-spaced i-e there is equal space between them.
This can be achieved in a number of ways including. Als Nächstes klicke ich auf Individuelle Links gebe einfach den Link-Text sowie die URL ein und klicke auf Zum Menü. Also ich gehe zum WordPress Dashboard Design Menüs und klicke auf erstelle ein neues Menü.
A custom header is a WordPress feature that allows users to improve the appearance of their websites header using the default WordPress theme customizer. Attaching an imagelogo in the header. Space Between sets the space between widgets in the start and at the end at the edge of the column.
But bear in mind that editing any of your themes php files could cause things to. Ich bastle nun schon einige Zeit an einem Problem mit dem Abstand zwischen dem Header und dem Content Bereich auf einer neuen Webseite der nicht verschwinden möchte. Hallo zusammen es ist nun schon spät aber ich bekomme einfach nicht den Abstand zwischen Header und Content weg siehe Bildanhang.
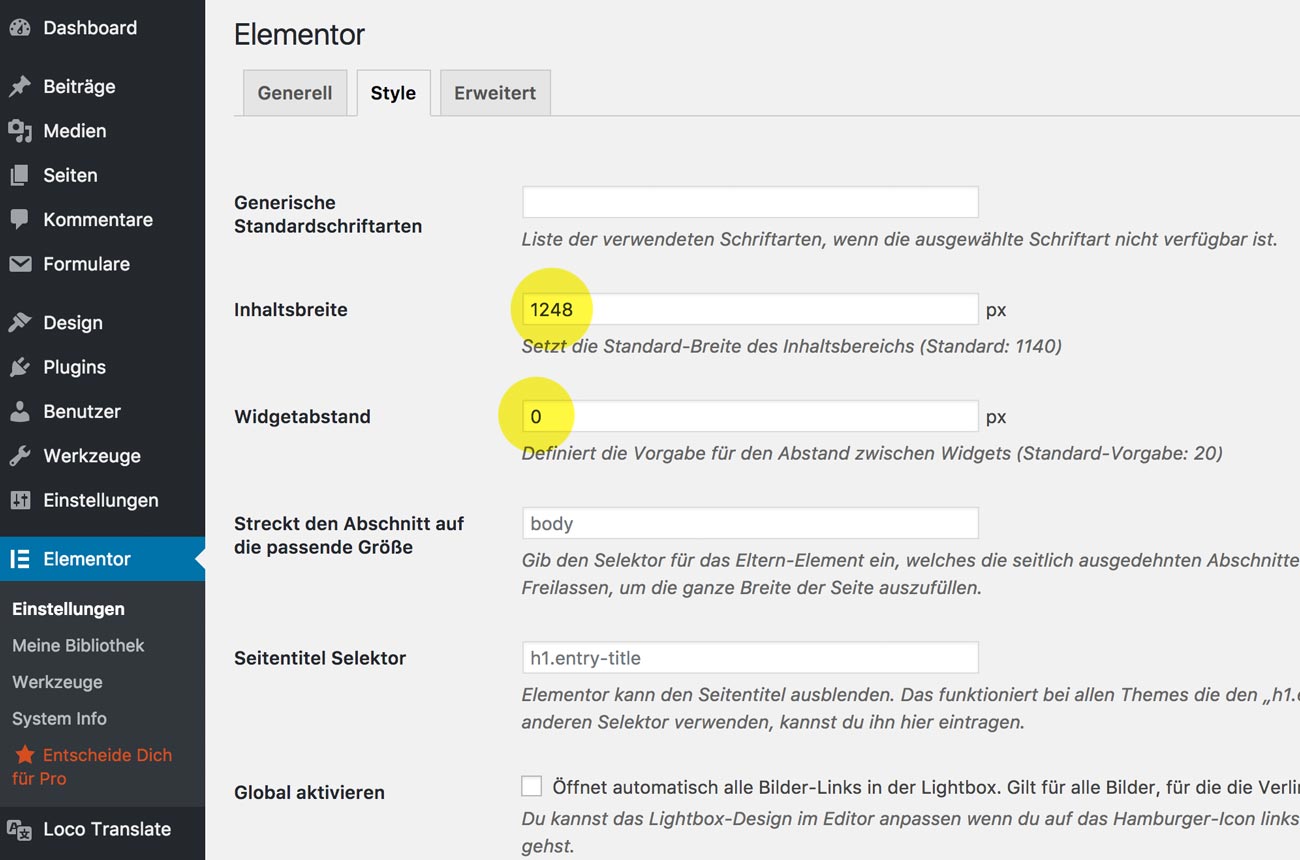
Die Bild- und Text-Ausrichtung ist nicht selten ein Grund für Frustrationen für Website-Betreiber. Unter Layout kann das allgemeine Erscheinungsbild der Webseite in Bezug auf die Seitenbreite eingestellt werden. Hier mal meine css.
Kann ja nicht so bleiben Klick. Ich hätte vermutlich auch Top 9 Top12 oder Top 34 auflisten können aber Top 10 klingt halt besser. Dann wähle ich Header und klicke auf Menü speichern.
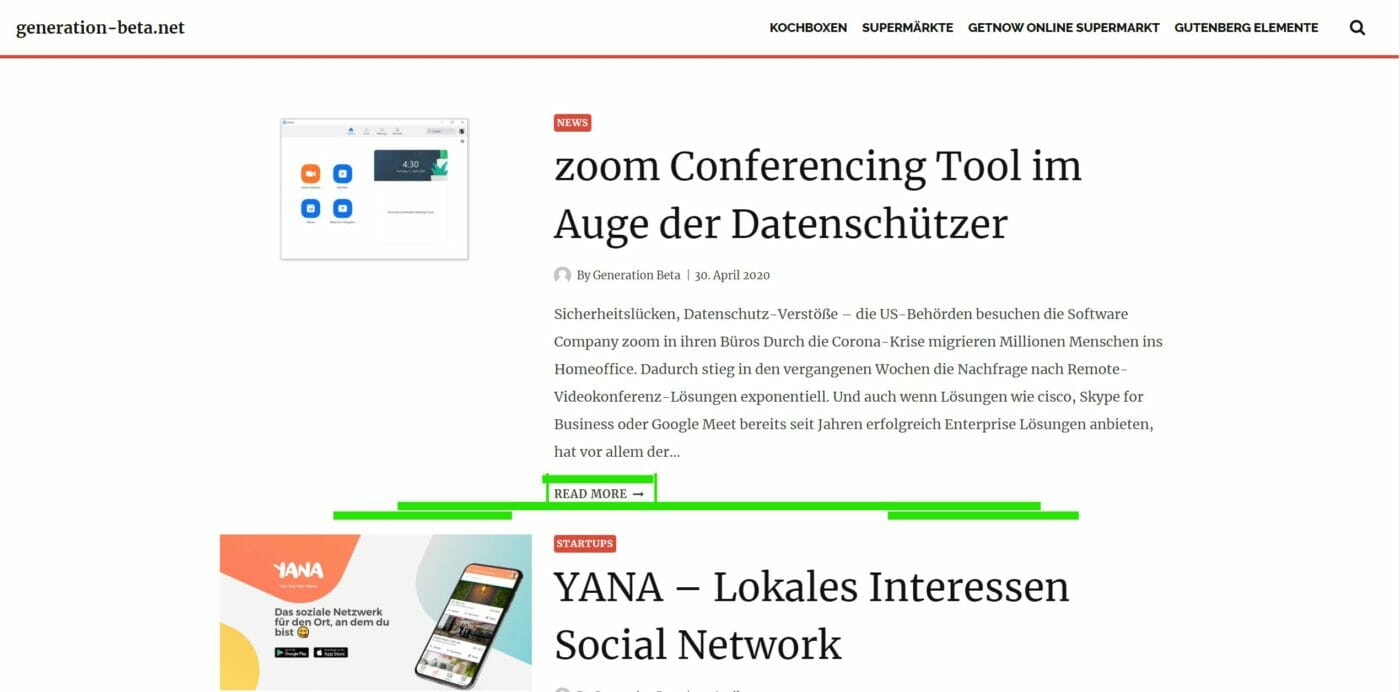
Twitter Bootstrap-Fügt den oberen Abstand zwischen den Zeilen hinzu 12 Bootstrap 3. Hallo ich möchte gerne den Abstand zwischen den Rasterbeiträgen und dem oberen Rand der darunterliegenden Seite verringern sowie die Abstand der Überschrift auf der Seite zum oberen Seitenrand. Wenn Sie Zeilen im Bootstrap trennen müssen können Sie einfach form-group.
Abstand zwischen Header und Content. Posted a reply to Lücke zwischen Header und Content verringern on the site Support-Foren. Server bezeichnet die Webserver-Software.
Blockquote font-size. Die Überschrift klingt etwas reißerisch denn natürlich sind das nur meine persönlichen Top 10. Custom title_area background.
Die Auswahl zwischen Boxed eingerahmt und Wide volle Seitenbreite bestimmt die allgemeine Darstellung der Webseite. Space Around the space between the widgets is equal and the edges are half the size of the space. Liebes WordPress Support Team ich habe nun einges ausprobiert aber leider sind meine Programmier- und Webseiten Editier Kentnisse eher gering.
Content-Encoding und Content-Type geben über die Art der Datei Auskunft. Innerhalb des transparent-schwarzen Feldes ist der freie Bereich nun minimiert 7 months ago. Bigloop vor 2 Jahre 8 Monaten.
Angeregt wurde ich zu der Auflistung durch einen Post auf Google. Die Top 10 der WordPress Anfängerfehler und wie man Sie vermeidet. Etag und Last-Modified dienen der Versionskontrolle der gelieferten Datei.
Uploading customized title images adding or removing header text inserting header widgets and adding social media icons. Wenn Sie einen einheitlichen Abstand wünschen sollten Sie Monospace-Schriften verwenden. To find the file and edit it yourself go to wp-content themes your-theme-name headerphp.
Eine weitere Verbesserung die Sie an Ihrem Code. Dies fügt dem unteren Rand der. Die manuelle Methode kann für dich zu kompliziert sein.
Wie man Manuell Code zu WordPress Header und Footer Hinzufügt Wenn du nicht mit den Grundlagen von PHP vertraut bist empfehlen wir dir die oben genannte Plugin-Methode beizubehalten. Deshalb bin ich auf eure Unterstützung angewiesen und freue mich über euren Input. Html - tag - wordpress abstand zwischen header und content.
 Wordpress Zeilenabstand Anpassen Pressengers
Wordpress Zeilenabstand Anpassen Pressengers
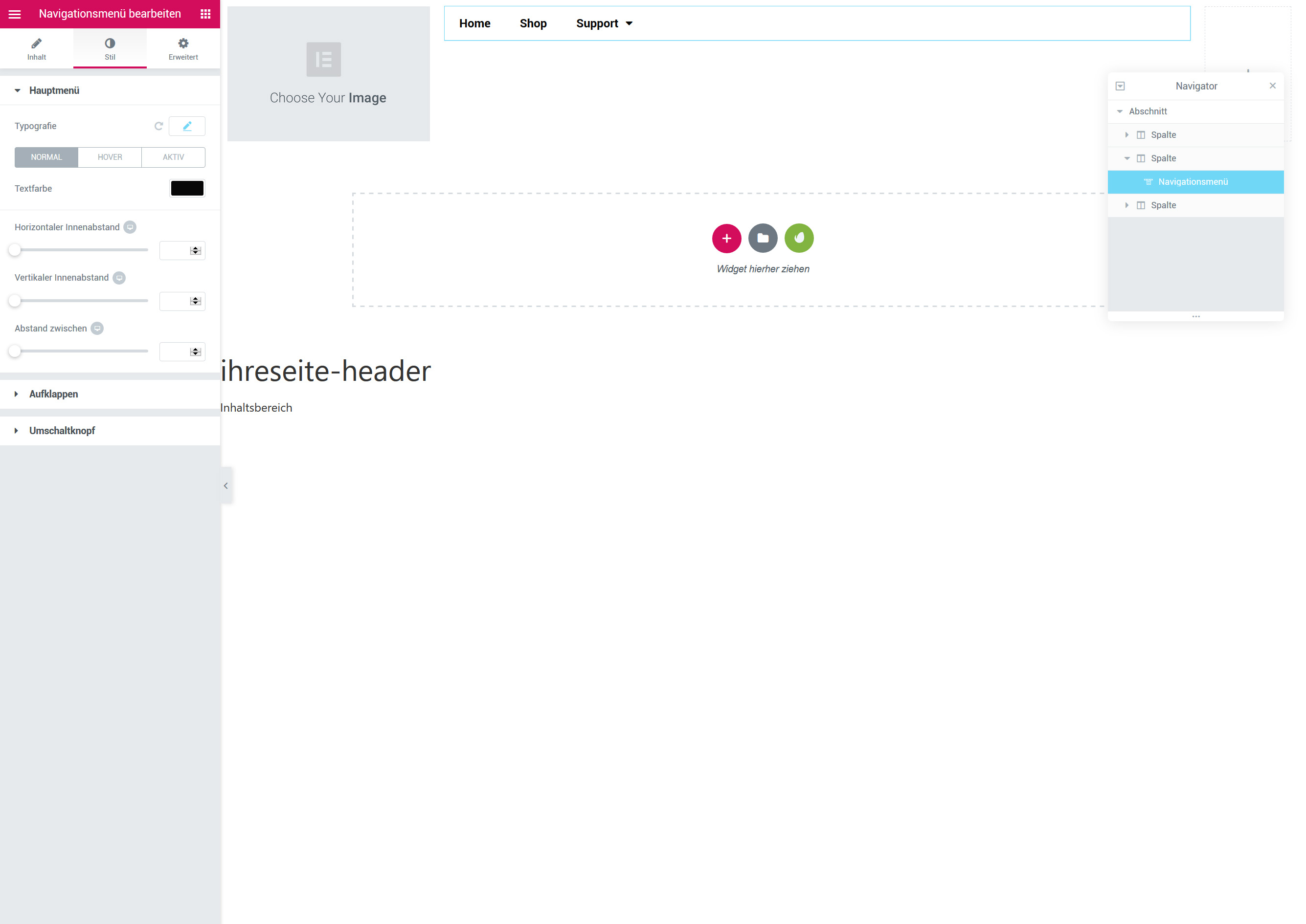
 So Erstellst Und Gestaltest Du Ein Benutzerdefiniertes Navigationsmenu In Elementor Pro Mr Agent De
So Erstellst Und Gestaltest Du Ein Benutzerdefiniertes Navigationsmenu In Elementor Pro Mr Agent De
 Ein Wpbakery Tutorial Pagebuilder Fur Wordpress Wordpress Entwickler Julian Gapp
Ein Wpbakery Tutorial Pagebuilder Fur Wordpress Wordpress Entwickler Julian Gapp
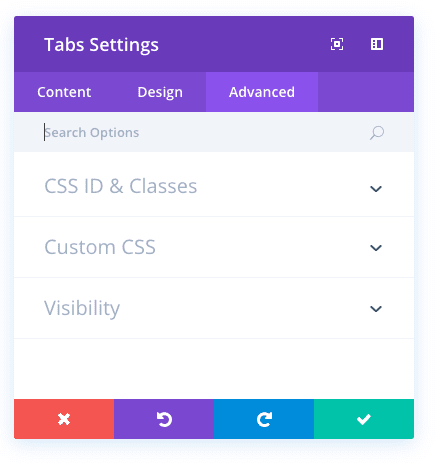
 The Divi Tabs Module Elegant Themes Documentation
The Divi Tabs Module Elegant Themes Documentation
 Wie Man Typografie Und Layout Auf Divi Anpassen Kann
Wie Man Typografie Und Layout Auf Divi Anpassen Kann
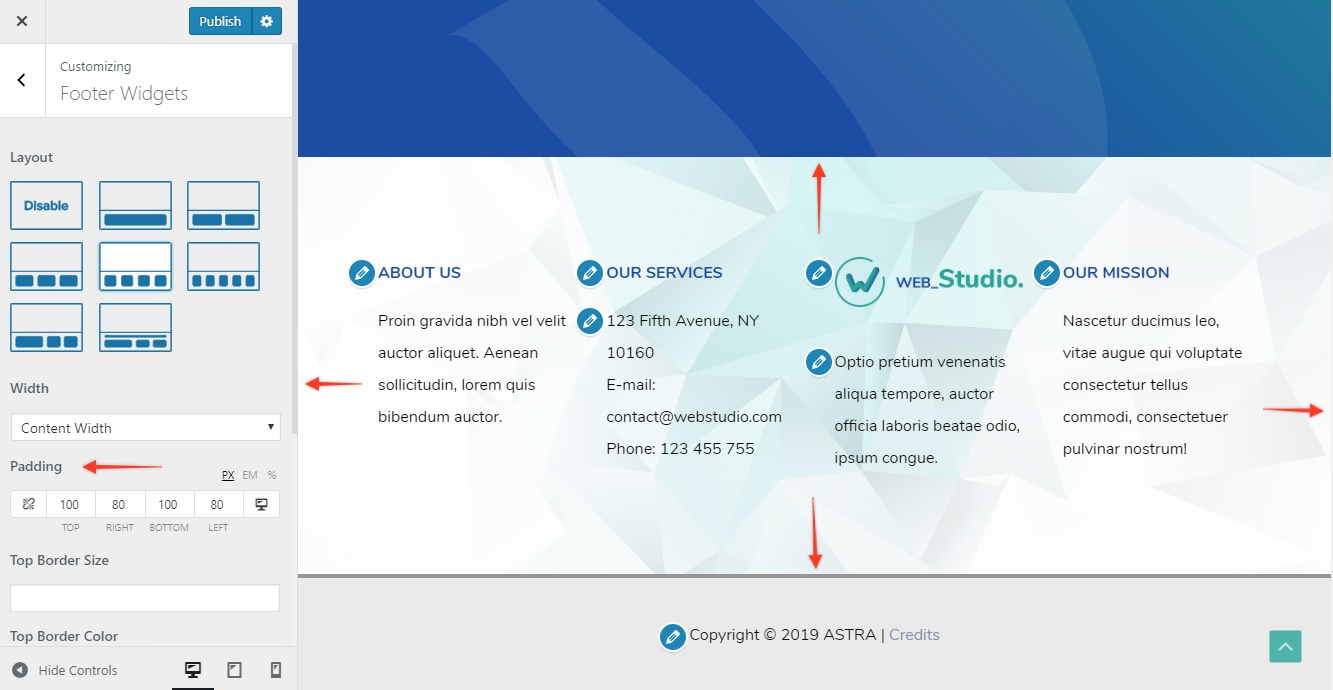
 How To Manage Spacing In Footer Using Astra
How To Manage Spacing In Footer Using Astra
 Zeichen Setzen Zeichen Typografie Plakat
Zeichen Setzen Zeichen Typografie Plakat
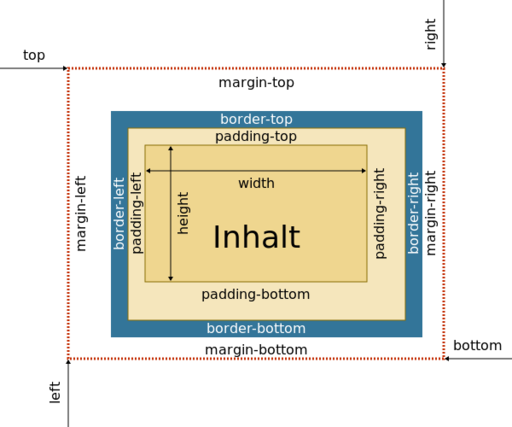
 Css Tutorials Abstand Padding Selfhtml Wiki
Css Tutorials Abstand Padding Selfhtml Wiki
 Theme Styling Website Setup Series Xiii Internetzkidz De
Theme Styling Website Setup Series Xiii Internetzkidz De
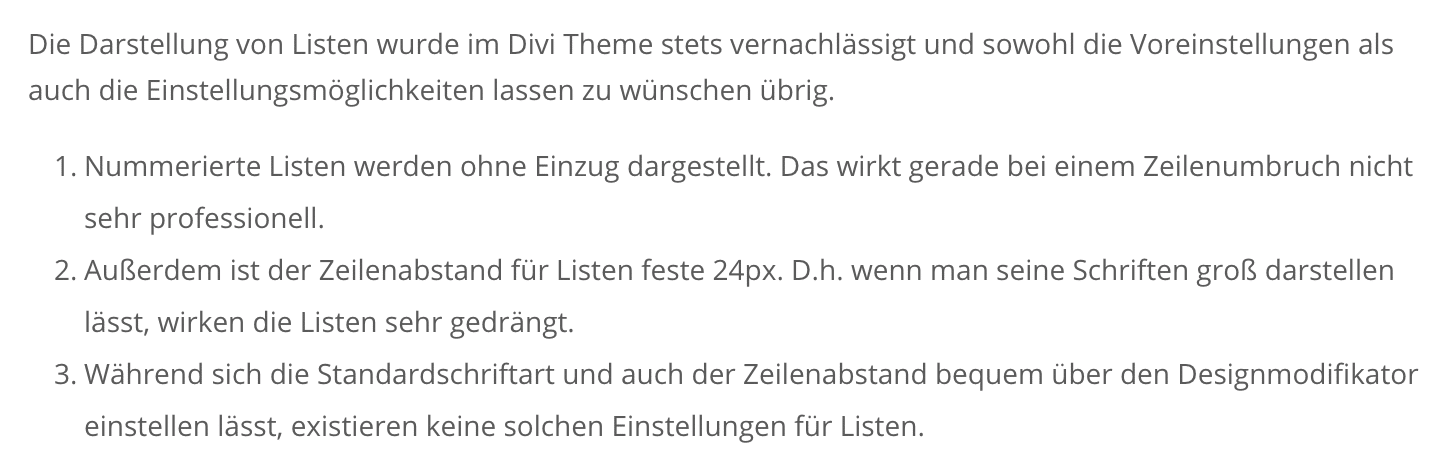
 Divi Theme Listen Optimal Darstellen
Divi Theme Listen Optimal Darstellen
 7 Typische Divi Anfangerfehler Einfach Vermeiden
7 Typische Divi Anfangerfehler Einfach Vermeiden
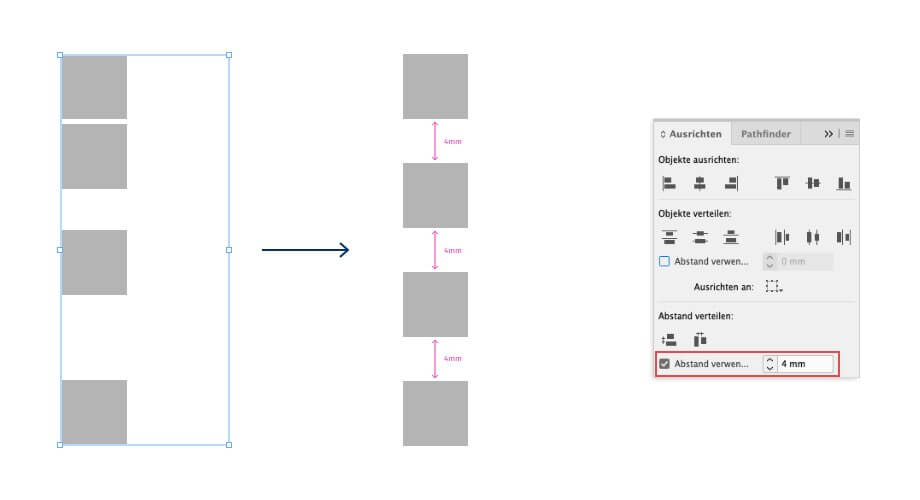
 Objekte In Adobe Indesign Ausrichten Anleitung Kreativschulung
Objekte In Adobe Indesign Ausrichten Anleitung Kreativschulung
Wordpress Leerzeilen Einfugen Richtig Gemacht Matthias Zeis
Stangenarbeit Grundlagen Pferde Unsere Leidenschaft
 7 Typische Divi Anfangerfehler Einfach Vermeiden
7 Typische Divi Anfangerfehler Einfach Vermeiden
 Interaction Design Universal Music Group Germany By Rene Bieder Via Behance
Interaction Design Universal Music Group Germany By Rene Bieder Via Behance
Wordpress Leerzeilen Einfugen Richtig Gemacht Matthias Zeis
 Pukeko Dokumentation Elmastudio
Pukeko Dokumentation Elmastudio

Post a Comment for "Wordpress Abstand Zwischen Header Und Content"