Wordpress Generate Image Sizes On The Fly
TimThumb is a PHP Script script released by Darren Hoyt which can resize images to your desired size on the fly without having to manually resize it. Without images and other media the web would be quite different and not nearly as enriching.
 6 Best Wordpress Image Optimizer Plugins Tested And Compared
6 Best Wordpress Image Optimizer Plugins Tested And Compared
If you want to display one picture in particular using one of your new sizes use the following code.

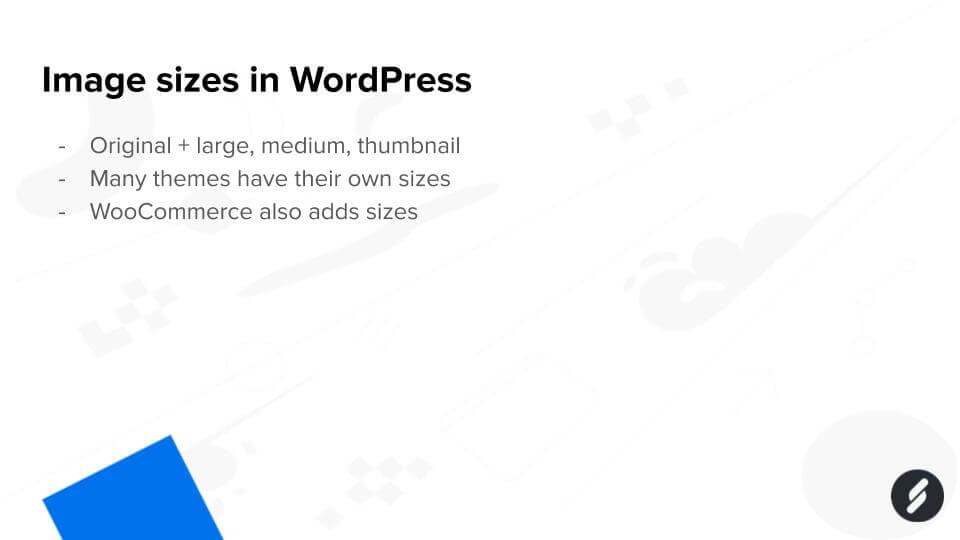
Wordpress generate image sizes on the fly. However you may also find other image sizes being generated by your WordPress theme. By default WordPress generates three sizes of each image that you upload. Wikipedia Official site Facebook Developers.
Meta wp_get_attachment_metadata attachment_id. Cloudflare image resizing also helps reduce disk space usage because thumbnails wont have to be stored on-server. WordPress Image Sizes Explained.
For immediate false sizes generate it on the fly only if its not present in the array returned by wp_get_attachment_metadata. Maximum dimension height or width is 150px. The WP Media Folder has an watermark scaling meaning you can setup the watermark image to cover 10 of the image only.
WordPress will do most of the work for you automatically. WordPress was originally created as a blog-publishing system but has evolved to support other web content types including more traditional mailing lists and forums media galleries membership sites learning management systems and online stores. To check for additional image sizes you can go to Media Add New from your WordPress backend.
They are like a rug that really ties the room togetherHowever there is a concerning trend in the WordPress community to use on the fly OTF image processing libraries. To find that go to your Admin Dashboard Media. Echo wp_get_attachment_image 42 your-custom-size.
Want to Contribute CodeIn February 2019 Alex Mills the author of this plugin passed away. ResizedImage vt_resize 0 image 190 338 true. Base_url uploadbaseurl.
WordPress has also been used for other application domains such as pervasive display systems. Echo dynamic image resize on the fly using. When you add images to the media library itll generate a handful of image versions of different sizes.
When you upload an image in WordPress it creates three default sizes. How to Change Default WordPress Image Size. Adding More Default Image Sizes on WordPress.
We have seen many themes in WordPress have the capability to resize images without having to do it manually. WordPress will do most of the work for you automatically. I think adding this to the add_image_size function would be an elegant way to implement new image sizes for generation on-demand or just after.
Next we want to find all occurrences of the two functions and delete them. You will need to specify your Image ID in that case. 495 62WordPress generates several new image sizes on upload at least 3 additional thumbnails.
He leaves behind a number of plugins which will be maintained by Automattic and members of the WordPress community. For most tasks in building and editing your website WordPress default image sizes will. If you dont want to declare any image sizes and just want a dynamically generated image size you can directly enter the image dimensions in the code like so.
Launch your WordPress dashboard go to Appearance Editor and click on Theme Functions as shown in the screenshot below. For sites that dynamically generate image sizes on the fly using Cloudflares image resizing feature can reduce CPU usage this allows your site to serve more concurrent users without boosting CPU resources. As Visual Composer is a plugin that you add to the backend.
If you have a lot of image based content on your site then after a while this may increase your storage needs and backup file size. Click on the image you want to find the ID of. The three default WordPress image sizes will cover you.
File_exists path return false. WordPress Image Size Plugins. WordPress generates several new image sizes on upload at least 3 additional thumbnails.
It is native meaning it uses WordPress built-in functions to automatically process the images. Setup the Watermark image position. By default WordPress comes with three pre-packaged image sizes.
Launch your WordPress dashboard go to Appearance Editor and click on Theme Functions as shown in the screenshot below. Thumbnail medium and large. The size of the watermark image applied needs to stay proportional not to cover the image content.
Features include a plugin architecture and a template system referred to within WordPress as Themes. TimThumb is a PHP Script script released by Darren Hoyt which can resize images to your desired size on the fly without having to manually resize it. 150px square Medium size.
Images are the bread and butter of the web. Echo wp_get_attachment_image 42 your-custom-size. Upload wp_upload_dir.
Maximum 1024px width and height. Maximum 300px width and height. Dynamically resize your WordPress images on the fly.
Width is up to 300px. Maximum 300px width and height. We have seen many themes in WordPress have the capability to resize images without having to do it manually.
To find that go to your Admin Dashboard Media. Were now offering a better solution to on-the-fly image processing. With this script you can easily resize images by just calling the script with the parameter height and width and it returns the resized.
Adding Custom WordPress Image Sizes. WordPress is used by more than 405 of the top 10 million websites as of March 2021 WordPress is one of the most popular content management system solutions in use. Images are the bread and butter of the web.
If youre a theme author you know how troubling it. If this plugin is useful to you please consider donating to the Oregon Health and Science University. Ryan Boren WordPress FoundationWritten in.
The size of the watermark image applied needs to stay proportional not to cover the image content. Fly_get_attachment_image attachment_id array width height crop. The size of your image in pixels is every bit as important as its.
You will need to specify your Image ID in that case. If you want to display one picture in particular using one of your new sizes use the following code. How to Prevent WordPress from Generating Multiple Images Sizes.
New content will be added above the current area of focus upon selection WordPress is a free and open-source content management system written in PHP and paired with a MySQL or MariaDB database. Before we get into discussing WordPress image sizes its important. Width is up to 1024px.
Wikipedia FreebaseWikipedia text under CC-BY-SA licenseSuggest an edit. Width is up to 300px. 150px square Medium size.
Upload your images once and never worry about missing or new image sizes ever again. Function rw_image_resize attachment_id width height crop true path get_attached_file attachment_id. Maximum 1024px width and height.
Themes and plugins can generate additional image sizes which can easily push the number between 5 10. However you may also find other image sizes being generated by your WordPress theme. Dynamically resize your WordPress images on the fly.
Path_info pathinfo path. Width is up to 1024pxWordPress Images Sizes. What are default WordPress images sizes.
Go ahead and upload an image. Themes and plugins can generate additional image sizes which can easily push the number between 5 10. Thumbnail medium and large.
The WP Media Folder has an watermark scaling meaning you can setup the watermark image to cover 10 of the image only. Go ahead and upload an imageRelated searches for wordpress generate image sizes on the flywordpress image sizebest image sizes for wordpresswordpress add image sizeswordpress image size limitwordpress header image sizewordpress mobile image sizewordpress featured image sizePagination12345NextWordPressSystem SoftwareWordPress is a free and open-source content management system written in PHP and paired with a. Fulloriginal image size you uploaded.
Dynamically re-size image on the fly. Str_replace uploadbasedir path_infodirname. Without images and other media the web would be quite different and not nearly as enriching.
How to Prevent WordPress from Generating Multiple Images Sizes. Aqua Resizer is a small little script to dynamically resize crop and scale images uploaded through WordPress on the fly. Fulloriginal image size you uploaded.
By default WordPress comes with three pre-packaged image sizes. Were now offering a better solution to on-the-fly image processing. Maximum dimension height or width is 150px.
When you add images to the media library itll generate a handful of image versions of different sizes. To check for additional image sizes you can go to Media Add New from your WordPress backend. By default WordPress generates three sizes of each image that you upload.
 Wptoword Wordpress To Word Doc Plugin Word Doc Create Words Video Marketing
Wptoword Wordpress To Word Doc Plugin Word Doc Create Words Video Marketing
 Fullscreen Login Wordpress Plugin Membership Download Free Webmaster Download Center
Fullscreen Login Wordpress Plugin Membership Download Free Webmaster Download Center
 Code Repository Snippet Manager Coding Project Management Tools Management
Code Repository Snippet Manager Coding Project Management Tools Management
 Tweet To Download For Wordpress Jquery Twitter Download Wordpress
Tweet To Download For Wordpress Jquery Twitter Download Wordpress
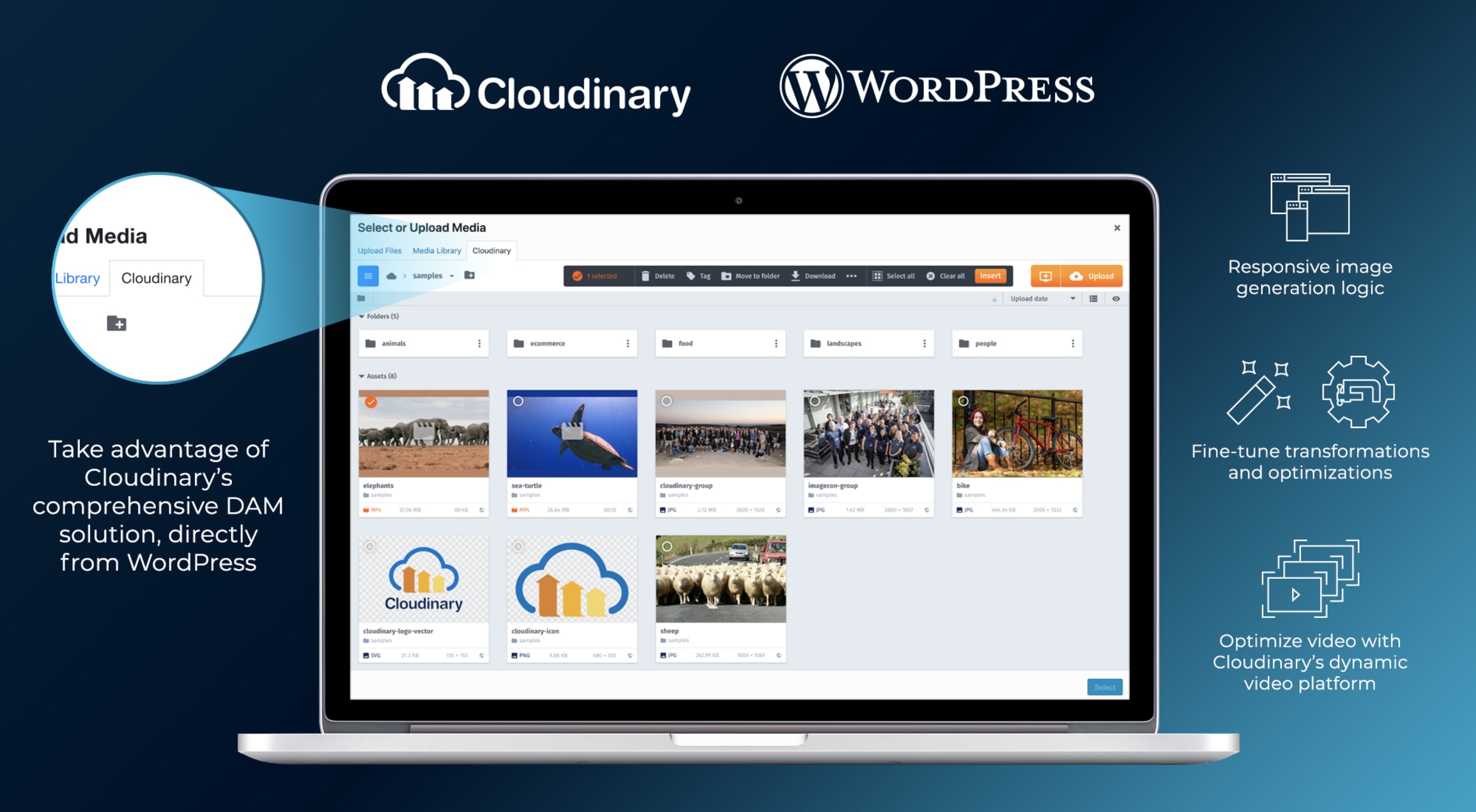
 Cloudinary For Wordpress Plugin For Images And Video
Cloudinary For Wordpress Plugin For Images And Video
 Visualizer Tables And Charts Manager For Wordpress Wordpress Plugin Wordpress Org
Visualizer Tables And Charts Manager For Wordpress Wordpress Plugin Wordpress Org
 How To Lazy Load Images In Wordpress Only 1 Step Compete Themes
How To Lazy Load Images In Wordpress Only 1 Step Compete Themes
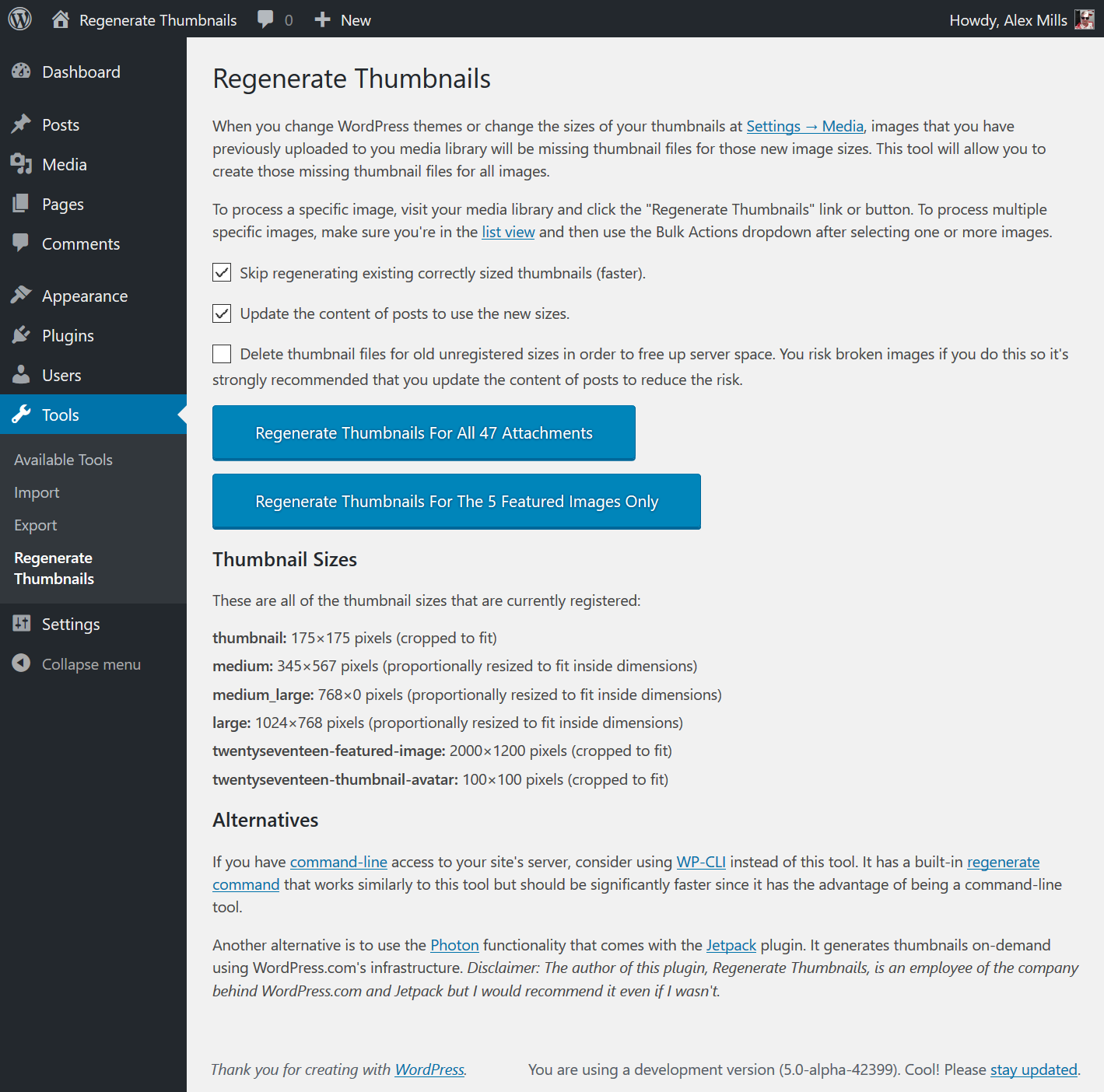
 Regenerate Thumbnails Wordpress Plugin Wordpress Org
Regenerate Thumbnails Wordpress Plugin Wordpress Org
 Administration Screens Wordpress Org
Administration Screens Wordpress Org
 Magic Members Wordpress Membership Plugin Web Design Digital Marketing Tools Plugins
Magic Members Wordpress Membership Plugin Web Design Digital Marketing Tools Plugins
 Zozo Tabs Plugins Jquery Web Template Design
Zozo Tabs Plugins Jquery Web Template Design
 How To Optimize For Faster Images In Wordpress Servebolt Com
How To Optimize For Faster Images In Wordpress Servebolt Com
 Animated Stat Counter Number Showcase Plugin For Wordpress Stats Counter Website Counter Plugins
Animated Stat Counter Number Showcase Plugin For Wordpress Stats Counter Website Counter Plugins
 9 Best Wordpress Seo Plugins Tools For Higher Ranking 2021
9 Best Wordpress Seo Plugins Tools For Higher Ranking 2021
 How To Change Your Featured Image Size In Wordpress
How To Change Your Featured Image Size In Wordpress
 How To Regenerate Thumbnails In Wordpress Fast Easy
How To Regenerate Thumbnails In Wordpress Fast Easy
 Touchy Wordpress Mobile Menu Plugin Stylelib In 2020 Plugins Wordpress Wordpress Plugins
Touchy Wordpress Mobile Menu Plugin Stylelib In 2020 Plugins Wordpress Wordpress Plugins


Post a Comment for "Wordpress Generate Image Sizes On The Fly"